1.熟悉Draw
Draw 可建立簡單或複雜的繪圖,並以一些常見的影像格式,例如:BMP、GIF、JPG 和 PNG 等,直接支援各種應用軟體通用的格式。也可以將在 OpenOffice.org 其他軟體中所建立的表格、圖表、公式和其他項目插入繪圖中。比較特別的是在 Draw 裡可建立簡單的 3D 物件 (如立方體、球體和圓柱體),甚至可以修改物件的光源,也可以設定網格與輔助線,選擇將物件與網格線、輔助線或其他物件的邊緣對齊。另外也提供一些繪圖的功能,包括輔助格線、分層管理、尺寸和測量顯示、製作組織圖的連接符、3D 的功能、使立體的三個面向的繪圖被建立 (加入紋理和照明效果)、繪圖和頁面樣式一體化、貝茲曲線等。Draw 的功能非常廣泛和完整,雖然不能跟進階的圖形應用程式相比,但擁有比其他大多數繪圖工具更多的功能。

1-1.Draw的操作介面
1-1-1.Draw 工作區
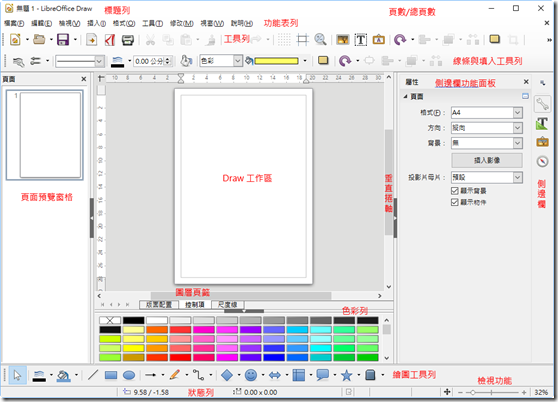
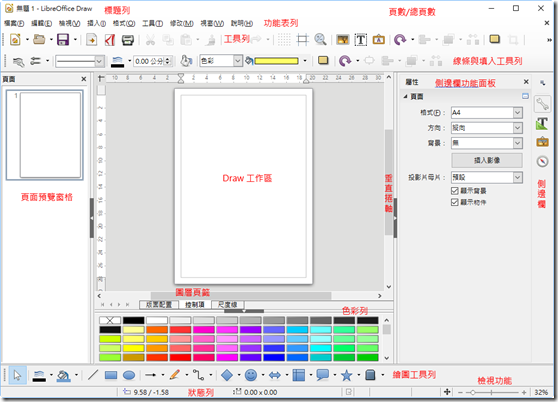
Draw 工作區分為頁面窗格與繪圖區域。頁面窗格提供事先預覽建立的頁面,若頁面窗格未顯示,可以由功能表 [檢視] → [頁面窗格] 將 [頁面窗格] 勾選。除了常見的功能表列及工具列外,還有尺標及繪圖工具列。因為使用者的喜愛和手邊工作需要的不同,繪圖工具列可以放置於工作區的左邊或下方。
1-1-2.狀態列
狀態列位於工作區的最下方,在狀態列的中間部分是 Draw 的特別欄位,將顯示繪圖物件的各種訊息,如物件名稱、位置、尺寸大小、修改標記、投影的頁面等。
1-1-3.工具列
工具列可以依需要顯示或隱藏,可以點選功能表 [檢視] → [工具列],在其中勾選要顯示或隱藏的工具列。也可以選擇在工具列上顯示的按鈕,在 [檢視] → [工具列] 中選擇 [自訂] 選項,在工具列標籤中選擇想要修改的工具列,然後選擇工具列上要加入的按鈕。
1-1-4.線條和填入工具列
若選取的是文字物件,工具列會更著改變,在此工具列中有線條樣式、粗細大小、顏色等選項;也可以選擇填充的顏色,將物件進行色彩化。
1-1-5.繪圖工具列
繪圖工具列在 Draw 是最重要的工具列,其中包含了文字、幾何和手繪圖形等所有的繪圖功能。
1-1-6.色彩列
使用功能表 [檢視] → [工具列] → [色彩列],顏色工具列會顯示在工作區的下方,方便使用者選擇適當的顏色。
在 Draw 中可以使用一些專門的調色盤,也可依個人的需要更改某一個顏色。可以選擇功能表 [格式] → [區域] 或是在線條和充填工具列上的區域 (油漆桶圖示) 進行更改。在區域對話方塊中,選擇顏色標籤頁。
![]() [屬性] 圖示,使用 [頁面] 區段中的 [格式] 項目設定為 [B5 (JIS)]、[方向] 項目為 [橫向]。
[屬性] 圖示,使用 [頁面] 區段中的 [格式] 項目設定為 [B5 (JIS)]、[方向] 項目為 [橫向]。![]() [基本形狀] 圖示中選擇
[基本形狀] 圖示中選擇 ![]() [圓形]。
[圓形]。![]() [屬性] 圖示,使用 [位置和大小] 區段中的 [寬度] / [高度] 項目設定為 [2公分]。
[屬性] 圖示,使用 [位置和大小] 區段中的 [寬度] / [高度] 項目設定為 [2公分]。